When designing your WordPress website one of your main goals in driving and keeping traffic on your site is to make it look as buttoned up, professional, and complete as possible. To set your site apart from others on the web during the building process its important to pay attention to small details that can often be overlooked. For WordPress sites specifically one of these small details that can be very noticeable to the user but can fly under the radar during the design process, is your sites icon. By default your WordPress site icon is the WordPress “W” logo. Changing it to match your logo and company or organizations branding is one small but noticeable step to differentiating your website.
Your website icon is what your web browser displays next to your site name on tabs and windows, and when your site is bookmarked or saved by your browser from recent sessions. Customizing your site icon is a very necessary step in making your site as detailed and presentable as possible to the end user.
How to change your WordPress website icon
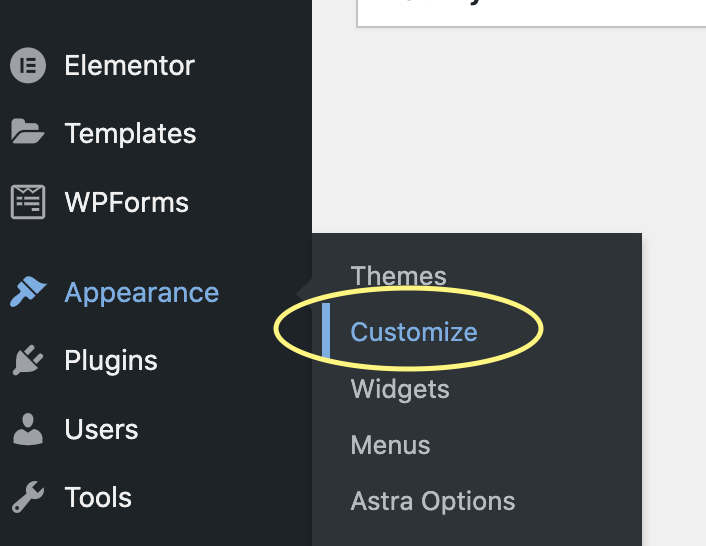
First, on your WordPress dashboard click Appearance > Customize

This will take you to your current site themes customizer interface.
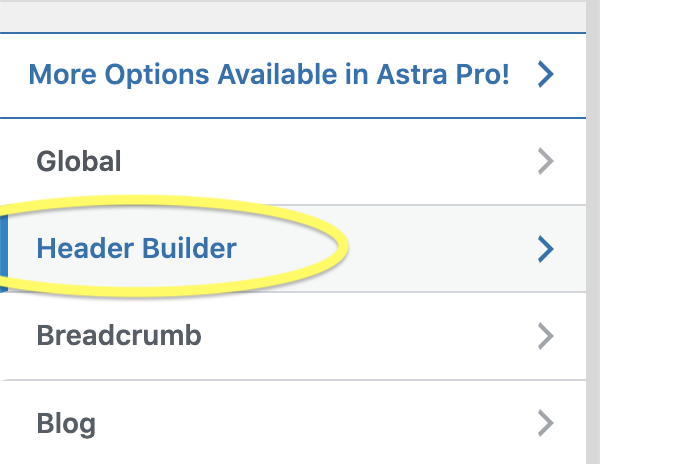
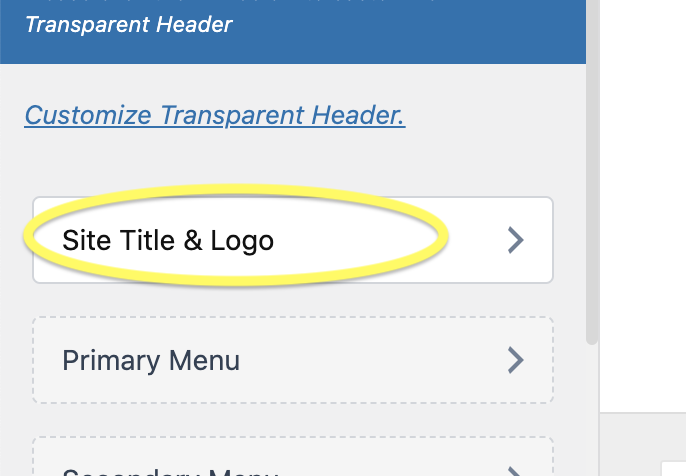
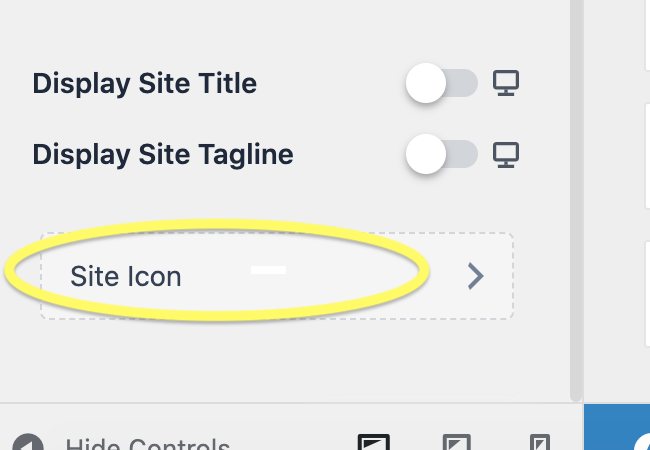
Once here, click Header Builder > Site Title & Logo, Then scroll down to click “Site Icon”



From here, you can upload your company or organizations icon.
Keep your site icon simple. In most cases it may not be best to use your logo for your site icon. Since the site icon when displayed on the user end is usually very small on either a browser tab or bookmark bar it is best to use a miniaturized version, or portion of your logo.
If you don’t have an icon for your site yet one possibility is taking a small sample of your companies logo. For example is your company is Bob’s Carpets and your logo includes the full company name as well as some clip art or design. You could simply take a capture the “B” of the company name in a small screenshot and use that as your icon. This will keep the icon on brand and still replace the default icon from your WordPress site.
Another option is to simply use clip art or a stock icon that is representative of your brand. For example is your website is for a gym you could use a small dumbbell clip art that is colored with your company colors. There are plenty of sites out there providing free icons and clip art that you can search to find an icon to represent your brand.
Whatever image or icon you choose. The recommended size for your site icon is 512 x 512 pixels. For best results in displaying your websites custom icon correctly be sure to resize the image before you upload it to your WordPress media library.
Thats it! Simple as that, you’ve customized your WordPress websites icon and gone the extra mile to make your site look even more presentable to your audience and set it apart from others in your industry.